How to display internal ERC20 Token transfers in Truffle Tests?
Apoorv Lathey / February 06, 2021
2 min read
In this post, we’ll explore how to use truffle-token-test-utils package to visualize token transfers in Truffle and OpenZeppelin tests.

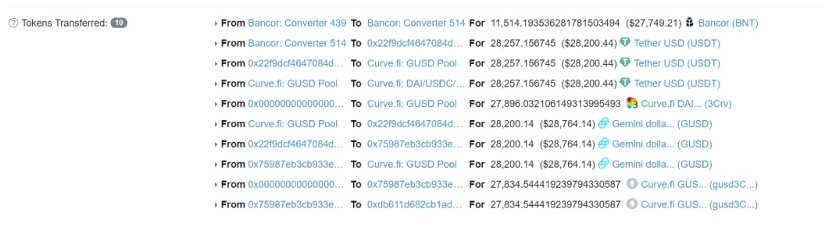
Etherscan’s Token Transfers
When we do transactions on the Ethereum blockchain, one can easily view the internal token transfers that took place by looking it up on Etherscan as shown above.
While testing contracts on local ganache or forked mainnet, it can be a black box as you only have the ability to check token balances before and after the transaction.
To make it easier to achieve a similar result as Etherscan, we’ll use my npm package: truffle-token-test-utils.
The following tutorial is for Truffle tests, but with slight modifications (as mentioned in README) you can get it working for OpenZeppelin tests as well!
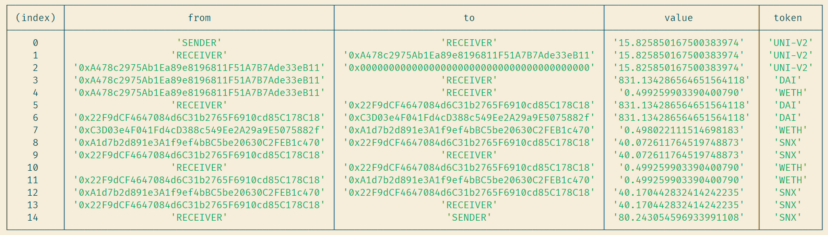
Here’s the terminal’s output which we’ll achieve in the end:

Step 1#
Install the package in your truffle project
npm install truffle-token-test-utils
Step 2#
Import the package in your test file
const tokenTransfers = require("truffle-token-test-utils");
Step 3#
Initialize the tokenTransfers object like this:
contract("ContractName", (accounts) => {
tokenTransfers.setWeb3(web3);
...
}
Here the web3 object gets auto injected by truffle during test execution.
Step 4#
Inside the it block for your test case, as you call the contract function, store it in tx variable and just print the token transfers in the console:
const tx = await someContract.someFunction();
await tokenTransfers.print(tx);
That’s it! Run the test and visualize token transactions!
There are several additional parameters that can be passed when calling print, they are all explained in the Readme.
 Apoorv Lathey
Apoorv Lathey